今回は Look & Feel を変更してみます(一覧)。 詳しくは「Lookandfeel Plugin」を参照。
Look & Feel を変更する
Look & Feel を変更する手順は以下の通り:
- lookandfeel プラグインをインストールする
- Config.groovy を設定する
lookandfeel プラグインでは Look & Feel は「LookAndFeel (LookAndFeelProvider クラス)」と「Theme (LookAndFeelInfo クラス)」から構成されていて、1つの「LookAndFeel」にいくつかの「Theme」が属しているという関係になっています。
lookandfeel プラグインをインストールする
lookandfeel プラグインをインストールするには以下のコマンドを実行します:
griffon install-plugin lookandfeel
Config.groovy を設定する
次は Config.groovy の設定。 Config.groovy は
- FunctionPlotter/griffon-app/conf/Config.groovy
にあります。 ここに以下のプロパティ
- lookAndFeel.lookAndfeel
- lookAndFeel.theme
を設定します。 デフォルトの Look & Feel で設定可能な値は下表のようになっています:
| lookAndFeel | theme |
|---|---|
| System | CrossPlatform Metal Motif Nimbus System |
ちなみにデフォルトの「Theme」は MacOSX では System、それ以外の OS では Nimbus になっています。
Config.groovy の設定は、具体的には以下のようにします:
// このノードを新たに書く lookandfeel{ lookAndFeel = 'System' theme = 'System' } // 以下は元々ある設定 // log4j configuration log4j { ... }
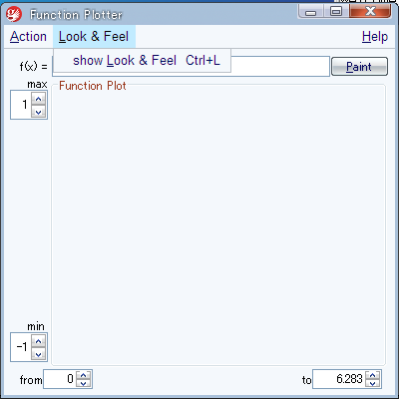
実行するとこんな感じ(OS により異なります):

Look & Feel をダイアログから変更できるようにする
lookandfeel プラグインには、Look & Feel をダイナミカルに変更できるようにする機能も組み込まれています。 以下でその機能を使えるようにしましょう。 Griffon 0.9.5 を使ってる場合は「追記」参照。
この機能を使うためには griffon.lookandfeel.LookAndFeelManager クラスに定義されている showLafDialog() メソッドを呼び出します。 ここではメニューで「Look & Feel」→「show Look & Feel」を選択するとこのメソッドが呼ばれるようにします。
アクションの定義
まずは View にアクションを定義します。 ソースは FunctionPlotterView.groovy です。
actions{
...
// Look & Feel ダイアログを表示するアクション
action(id:'showLaf',
name: 'show Look & Feel',
closure: controller.showLaf,
mnemonic: 'L',
accelerator: 'ctrl L')
}
メニューの追加
次は View にメニューの追加。 これもソースは FunctionPlotterView.groovy です。
application(title: 'Function Plotter', ...) { menuBar(){ menu(mnemonic:'A', 'Action'){ ... } // 「Look & Feel」メニューアイテム menu(mnemonic:'L', 'Look & Feel'){ menuItem(action:showLaf) } glue() menu(mnemonic:'H', 'Help'){ ... } } ... }
処理の定義
最後は Controller に定義したアクションの処理を追加。 ソースは FunctionPlotterController.groovy です。
import griffon.lookandfeel.LookAndFeelManager as LAF class FunctionPlotterController{ ... // showLaf アクションの処理 def showLaf = { evt = null -> LAF.instance.showLafDialog(app) } }
- LookAndFeelManager クラスは singleton なので、instance プロパティによってインスタンスを取得します
- LookAndFeelManger#showLafDialog() メソッドには GriffonApplication インスタンス(app プロパティによって取得できる)を渡します
実行結果はこんな感じ:

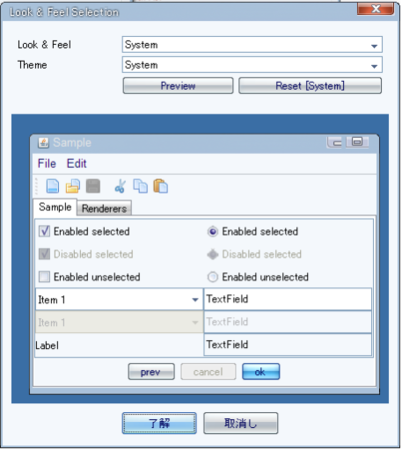
「show Look & Feel」メニューを選択すると、以下のような「Look & Feel Selection」ダイアログが表示されます:

ここで「Theme」の値を別のものに変更して「了解」すると Look & Feel が変更されます。
追記
Griffon 0.9.5, lookandfeel 0.7 で試してみたら、LookAndFeelManager#showLafDialog() メソッド動かなくなってました。 'LookAndFeelManager' MVC グループがないとか言ってたかな。 Look & Feel の変更自体はできます。

Java Swing Hacks ―今日から使える驚きのGUIプログラミング集
- 作者: Joshua Marinacci,Chris Adamson,神戸博之(監訳),島田秋雄(監訳),加藤慶彦
- 出版社/メーカー: オライリージャパン
- 発売日: 2006/04/01
- メディア: 単行本(ソフトカバー)
- 購入: 7人 クリック: 100回
- この商品を含むブログ (38件) を見る