JFreeChart で「対数軸」を使うためには、Plot オブジェクトに対して軸(LogAxis オブジェクト)をセットします。 Plot オブジェクトは JFreeChart オブジェクトから getPlot() メソッド(もしくは getCategoryPlot(), getXYPlot())によって取得できます。
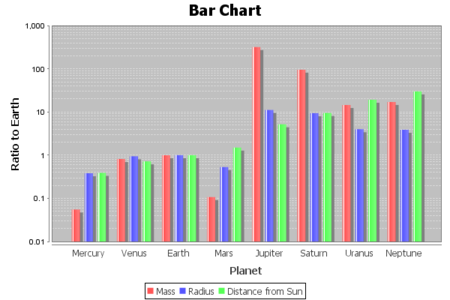
あらかじめ値の対数を計算してプロットすればグラフの形としては対数軸を使用したのと同じになりますが、目盛りを対数を取られていない値にしたいときは対数軸を使うとよいかと思います(下のチャートの縦軸参照)。
サンプルコードを見ていく前に少し用語などの確認を。
- 数学などで使うグラフに対して、横軸(x軸)を「ドメイン軸 (domain axis)」、縦軸(y軸)を「レンジ軸 (range axis)」と呼びます。
- JFreeChart では、グラフ生成の際に指定された PlotOrientation の値が VERTICAL の場合は「横軸 → domain, 縦軸 → range」(上記数学の場合と同じ)となり、一方、HORIZONTAL の場合は「縦軸 → domain, 横軸 → range」となっています。
- CategoryPlot では「domain → カテゴリ軸, range → 数値軸」となっています
- 対数軸が設定できるのは数値軸のみです。 XYPlot のドメイン軸、レンジ軸と CategoryPlot のレンジ軸などに対数軸が設定できます*1。
さて、実際のコードを見てみましょう。 Java だとこんな感じでしょうか。
import org.jfree.chart.axis.LogAxis; ... static void setLogAxis(JFreeChart chart){ LogAxis axis = new LogAxis("New Range Axis"); axis.setLabelFont(new Font("SansSerif", Font.PLAIN, 16)); axis.setRange(0.1, 1000.0); chart.getCategoryPlot().setRangeAxis(axis); }
もちろん、フォントや範囲の設定は任意です。 Groovy だとこんな感じかな。
import org.jfree.chart.axis.LogAxis ... static setLogAxis(JFreeChart chart){ chart.plot.with{ rangeAxis = new LogAxis('New Range Axis') rangeAxis.with{ labelFont = domainAxis.labelFont range = [0.01d, 1000d] } } }
コンストラクタから生成した Axis オブジェクトは、ChartFactory から生成したチャートの軸とデフォルトでフォントが異なるようなので、何らかの設定をしておいた方が良さそうです。 ここではドメイン軸のフォントに合わせています。
実際に対数軸を設定したチャートはこんなの。

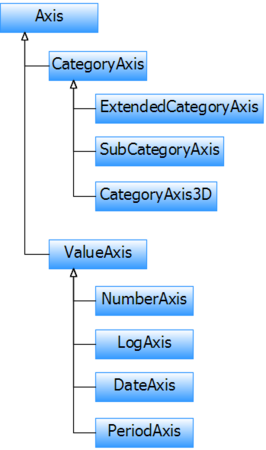
ちなみに、対数軸以外にも設定できる軸はいくつかあります。 参考までに軸を表す Axis インターフェースに関連するクラス図を載せておきます。


- 作者: 森毅
- 出版社/メーカー: 東京図書
- 発売日: 2006/04
- メディア: 単行本
- クリック: 30回
- この商品を含むブログ (6件) を見る

- 作者: Dierk Konig,Andrew Glover,Paul King,Guillaume Laforge,Jon Skeet,杉浦孝,櫻井正樹,須江信洋,関谷和愛,佐野徹郎,寺沢尚史
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2008/09/27
- メディア: 単行本(ソフトカバー)
- 購入: 5人 クリック: 146回
- この商品を含むブログ (121件) を見る
*1:Thermometer チャートなどにも設定することはできます。