5日ほど前の記事で JavaFX と GroovyFX のインストール方法を見ましたが、そこそこ手間をかけてインストールしたので、ちょっとライブラリをイジってみたいと思います。 とは言っても JavaFX ではあれこれいろいろサポートされているので、まずはチャートに関連するパッケージだけに絞ります。
参考 URL
JavaFX のチャート関連パッケージ
JavaFX ではチャート関連のクラスは javafx.scene.chart パッケージに定義されています。
JavaFX のチャート & データ
JavaFX でサポートされているチャートは
- PieChart
- AreaChart
- BarChart
- BubbleChart
- LineChart
- ScatterChart
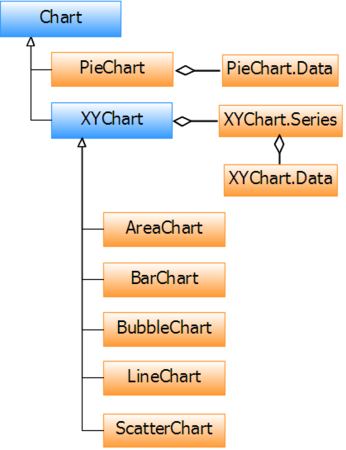
の6つです(JavaFX 2.0)。 どれがどんなチャートかは追々見ていく予定。 JFreeChart に比べてかなりスリムなライブラリですね。 チャート数は少ないですが、よく使うチャートはきちんとサポートされている感じです。 で、各チャートのクラスは以下のような継承関係になっています:

青は抽象クラス、オレンジは具象クラスです。 ついでに受け取るデータのクラスも描いておきました。 データに関しても JFreeChart では結構いろいろなクラスがありましたが、JavaFX では
- PieChart.Data
- XYChart.Data
の2つとシンプルです。
各チャートはコンストラクタから生成することもできますが、各チャートにそれぞれ用意されている ChartBuilder のサブクラス(PieChart に対して PieChartBuilder など)からインスタンス化することもできます。 ただし、この記事では GroovyFX によってチャートを構築するので ChartBuilder 関連のクラスは扱いません。
JavaFX の軸
JavaFX では、XYChart (のサブクラス)が使う軸 (axis) として
- Category 軸
- Number 軸
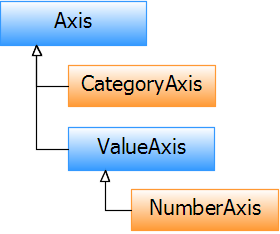
の2つがサポートされています。 JFreeChart では CategoryChart と XYChart が結構別々に扱われてるところもありましたが、JavaFX ではこれらのチャートは軸の違いだけしか異ならないようです。 軸に関するクラスの継承関係は以下のようになっています:

ここでも青は抽象クラス、オレンジは具象クラスです。 これらのクラスに関しても ChartBuilder と同じように対応する AxisBuilder クラスのサブクラス群がありますが、やはりこの記事では扱いません。
PieChart
今回は PieChart の構築もやって見ましょう。 PieChart は pieChart ノードを使って構築します。 チャートを構築する際に結構面倒なのはデータの設定です。 GroovyFX ではデータの構築自体はビルダーによってサポートされていないようで、単純な Map オブジェクトか JavaFX のコレクションを使った方法でデータを構築する必要があるようです。 作成したデータは pieChart ノードの data 属性としてチャートに渡します。
では、具体的に GroovyFX のコードを見ていきましょう。 まずは Map を使ってデータを作成する方法:
import groovyx.javafx.GroovyFX import groovyx.javafx.SceneGraphBuilder GroovyFX.start { new SceneGraphBuilder().stage(title:'Pie Chart', width:500, height:500, visible:true) { scene { pieChart(title:'Pie Chart', data:[first:0.25f, second:0.25f, third:0.25f]) // データをマップとして渡す } } }
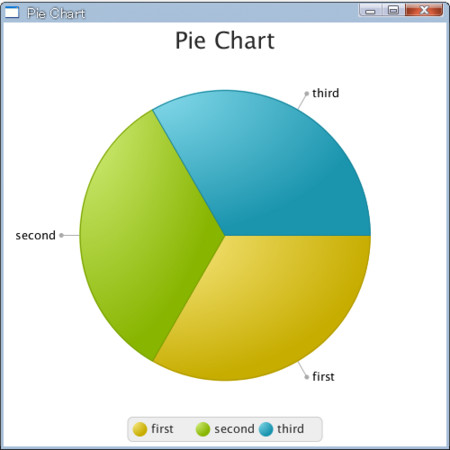
特にどうということもありませんね。 pieChart の title 属性は必須ではありません。 ちょっとつけてみただけ。 実行すると以下のようなチャートが表示されます:

次は JavaFX のコレクションを使ったデータ構築。 PieChart のデータは PieChart.Data クラスのインスタンスとして作成しますが、その List や配列を単純に pieChart ノードには渡せなくて、javafx.collections.FXCollections クラスを使って javafx.collections.ObservableList オブジェクトに変換してやる必要があります。 面倒です。 そのうち改善されることを希望しますが。 まぁ、データができれば後は簡単です:
import groovyx.javafx.GroovyFX import groovyx.javafx.SceneGraphBuilder import javafx.collections.FXCollections import javafx.scene.chart.PieChart def pieData = FXCollections.observableArrayList([ // JavaFX のコレクション new PieChart.Data("Yours", 42), new PieChart.Data("Mine", 58) ]) GroovyFX.start { new SceneGraphBuilder().stage(title:'Pie Chart', width:550, height:500, visible:true) { scene { pieChart(data:pieData) } } }
実行すると以下のように表示されます:


- 作者: 関谷和愛,上原潤二,須江信洋,中野靖治
- 出版社/メーカー: 技術評論社
- 発売日: 2011/07/06
- メディア: 単行本(ソフトカバー)
- 購入: 6人 クリック: 392回
- この商品を含むブログ (152件) を見る

JavaFX 2.0: Introduction by Example
- 作者: Carl Dea
- 出版社/メーカー: Apress
- 発売日: 2011/12/07
- メディア: ペーパーバック
- クリック: 5回
- この商品を含むブログ (7件) を見る