さて、「Examples of using JFreeChart」には「円グラフ (Pie Chart)」のサンプルもあったので、これも動かしてみましょう(以降 import 文は省略):
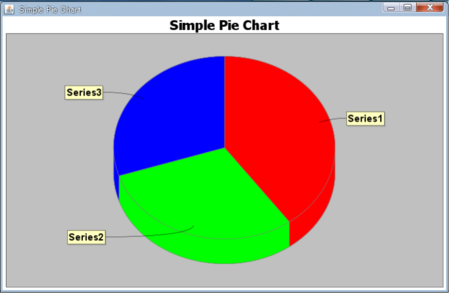
def largeFont = new Font('Arial', Font.BOLD, 15) def pieChart = new ChartBuilder().piechart3d(title: 'Simple Pie Chart') { defaultPieDataset { Series1(40.0f) Series2(30.0f) Series3(30.0f) } antiAlias = true backgroundPaint(Color.WHITE) pieplot { sectionOutlinesVisible(false) labelFont(largeFont) labelGap(0.02d) toolTipGenerator ({ dataset, key -> return "[${dataset} ${key}]" as String } as PieToolTipGenerator) sectionPaint('Series1', paint: new Color(255,0,0)) sectionPaint('Series2', paint: new Color(0,255,0)) sectionPaint('Series3', paint: new Color(0,0,255)) } } def frame = new SwingBuilder().frame( title : 'Simple Pie Chart', size:[600, 400], defaultCloseOperation: JFrame.EXIT_ON_CLOSE) { widget(new ChartPanel(pieChart.chart), constraints: BorderLayout.CENTER) } frame.pack() frame.visible = true
実際に動かしてみるとこんな感じ:

うむ、バッチリ。
日本語化への道 (1)
さて、単にサンプルを動かすだけってのもあれなので、「Groovy+JFreeChart」のときと同じように日本語化ができるのか試してみましょう。 タイトルやラベルに日本語を入れて、ChartBuilder を使う前に
ChartFactory.chartTheme = StandardChartTheme.createLegacyTheme()
の1行を加えて見ましょう。 サンプルはこんな感じ:
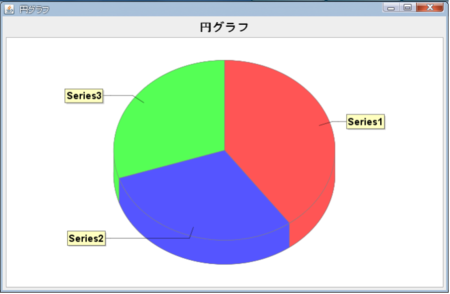
def largeFont = new Font("Arial", Font.BOLD, 15) ChartFactory.chartTheme = StandardChartTheme.createLegacyTheme() def pieChart = new ChartBuilder().piechart3d(title: '円グラフ') { defaultPieDataset { Series1(40.0f) Series2(30.0f) Series3(30.0f) } antiAlias = true backgroundPaint(Color.WHITE) pieplot { sectionOutlinesVisible(false) labelFont(largeFont) labelGap(0.02d) toolTipGenerator ({ dataset, key -> return "[${dataset} ${key}]" as String } as PieToolTipGenerator) sectionPaint('シリーズ1', paint: new Color(255,0,0)) sectionPaint('シリーズ2', paint: new Color(0,255,0)) sectionPaint('シリーズ3', paint: new Color(0,0,255)) } } def frame = new SwingBuilder().frame( title : '円グラフ', size:[600, 400], defaultCloseOperation: JFrame.EXIT_ON_CLOSE) { widget(new ChartPanel(pieChart.chart), constraints: BL.CENTER) } frame.pack() frame.visible = true
これを表示させると

となります。 あれ? タイトルはキチンと日本語化されてますが、ラベルの文字が変わってないヨ? 日本語化以前の問題じゃん!*1
日本語化への道 (2)
さて、ラベルの文字「Series1」などは、データセットを作成する際のノードの名前のようなので、その部分も日本語化しましょう:
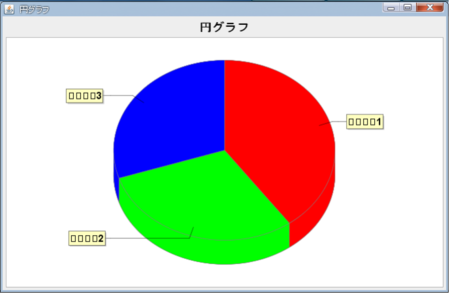
def largeFont = new Font('Arial', Font.BOLD, 15) ChartFactory.chartTheme = StandardChartTheme.createLegacyTheme() def pieChart = new ChartBuilder().piechart3d(title: '円グラフ') { defaultPieDataset { 'シリーズ1'(40.0f) 'シリーズ2'(30.0f) 'シリーズ3'(30.0f) } // 後は同じ } // 後は同じ
ちなみに、ノード名の「シリーズ1」などはシングルクォートで囲む必要はありませんが、念のため。 これを表示させると

となって、めでたく文字化物語しました:-)
日本語化への道 (3)
さて、文字化けを修正するために、ラベルの文字のフォントを変更するメソッドなどを JavaDoc で探してみましたが、いまいちそれらしきメソッドが見当たりません。 「もう無理かな?」と諦めかけたそのとき・・・特に何が起こるでもなかったので、日本語化は諦めて英語で行きましょう。
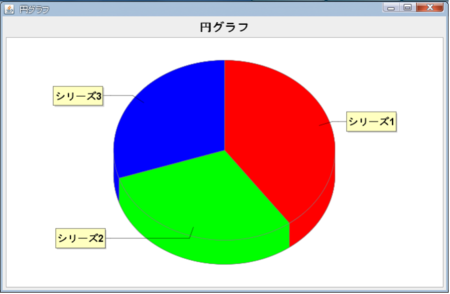
とか思いつつ、試しに日本語のフォントを設定してみたら(たとえば1行目を「def largeFont = new Font('AR PPOP4B', Font.BOLD, 15)」とする)

なんか、普通にできちゃいました。 単純に、設定していたフォント「Arial」に小さい日本語フォントが無かっただけのようですね。 まぁ、とりあえず一件落着。

- 作者: Dierk Konig,Andrew Glover,Paul King,Guillaume Laforge,Jon Skeet,杉浦孝,櫻井正樹,須江信洋,関谷和愛,佐野徹郎,寺沢尚史
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2008/09/27
- メディア: 単行本(ソフトカバー)
- 購入: 5人 クリック: 146回
- この商品を含むブログ (121件) を見る