今回は前回やった XYChart 残りの ScatterChart, BubbleChart を見ていきます。 使い方は同じです。
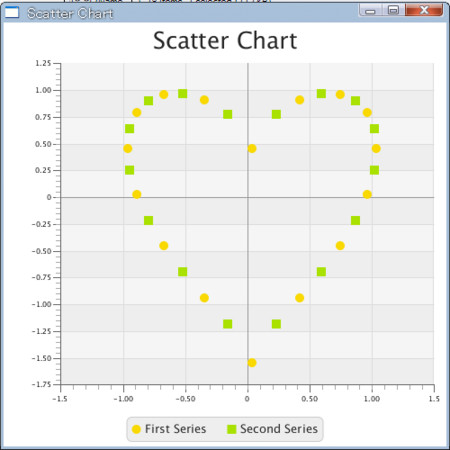
ScatterChart
import groovyx.javafx.GroovyFX import groovyx.javafx.SceneGraphBuilder GroovyFX.start { new SceneGraphBuilder().stage(title:'Scatter Chart', width:500, height:500, visible:true) { scene { scatterChart(title:'Scatter Chart'){ series(name:'First Series', data:[ [1.0, 0.5], [0.9238795325112867, 0.8312698399084397], [0.7071067811865476, 1.0008073071706474], [0.38268343236508984, 0.9509796427636574], [6.123233995736766E-17, 0.5000000000155354], [-0.3826834323650897, 0.9509796427636572], [-0.7071067811865475, 1.0008073071706471], [-0.9238795325112867, 0.83126983990844], [-1.0, 0.5000000000000002], [-0.9238795325112868, 0.06590297517826049], [-0.7071067811865477, -0.41340625520244756], [-0.38268343236509034, -0.8967794222589154], [-1.8369701987210297E-16, -1.4999999999676852], [0.38268343236509, -0.8967794222589158], [0.7071067811865474, -0.413406255202448], [0.9238795325112865, 0.0659029751782596]]) series(name:'Second Series', data:[ [0.9807852804032304, 0.6822391318163812], [0.8314696123025452, 0.9397982152862818], [0.5555702330196023, 1.0072817368206612], [0.19509032201612833, 0.8171603627189605], [-0.1950903220161282, 0.8171603627189603], [-0.555570233019602, 1.0072817368206612], [-0.8314696123025453, 0.9397982152862818], [-0.9807852804032304, 0.6822391318163814], [-0.9807852804032304, 0.2920584877841246], [-0.8314696123025455, -0.17134225075292198], [-0.5555702330196022, -0.6556574877844292], [-0.19509032201612866, -1.1444101980874997], [0.1950903220161283, -1.1444101980875003], [0.5555702330196018, -0.6556574877844298], [0.8314696123025452, -0.17134225075292242], [0.9807852804032303, 0.29205848778412413]]) } } } }

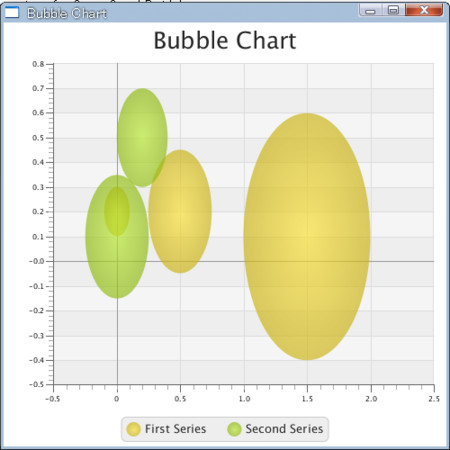
BubbleChart
BubbleChart のデータは3つの数値で1組なので注意。 3つ目の数値は泡の半径です。
import groovyx.javafx.GroovyFX import groovyx.javafx.SceneGraphBuilder GroovyFX.start { new SceneGraphBuilder().stage(title:'Bubble Chart', width:500, height:500, visible:true) { scene { bubbleChart(title:'Bubble Chart'){ series(name:'First Series', data:[[0, 0.2, 0.1], [0.5, 0.2, 0.25], [1.5, 0.1, 0.5]]) series(name:'Second Series', data:[[0, 0.1, 0.25], [0.2, 0.5, 0.2]]) } } } }

縦横の尺度が違っているので泡が縦長になってしまってまする。

- 作者: 関谷和愛,上原潤二,須江信洋,中野靖治
- 出版社/メーカー: 技術評論社
- 発売日: 2011/07/06
- メディア: 単行本(ソフトカバー)
- 購入: 6人 クリック: 392回
- この商品を含むブログ (152件) を見る

JavaFX 2.0: Introduction by Example
- 作者: Carl Dea
- 出版社/メーカー: Apress
- 発売日: 2011/12/07
- メディア: ペーパーバック
- クリック: 5回
- この商品を含むブログ (7件) を見る