今回は前回に続き、独自の archetype の作成の仕方を見ていきます。
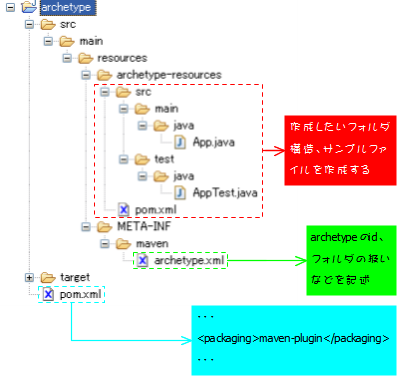
前回の「Archetype 作成プロジェクト」のテンプレートに対して行う変更は概ね以下の3つです:
図示すると下図のような感じ。

以下でサンプルを示す場合は以下の値を用います:
| プロパティ名 | 値 |
|---|---|
| groupId | com.sample |
| artifactId | archetype |
| version | 0.1 |
「Archetype 生成プロジェクト」のPOM ファイルを修正する
そのままでもキチンと動作するようですが、一応 <packaging> を "maven-plugin" に設定しておきましょう(下の例では必要のない要素を削除しています):
<?xml version="1.0" encoding="UTF-8"?> <project> <modelVersion>4.0.0</modelVersion> <groupId>com.sample</groupId> <artifactId>archetype</artifactId> <version>0.1</version> <packaging>maven-plugin</packaging> </project>
「archetype-resources」フォルダ下のフォルダ構造とサンプル・ファイルを変更する
「Archetype 生成プロジェクト」に「src/main/resources/archetype-resources」という(パスの)フォルダが生成されているはずですが、この直下にプロジェクト・テンプレートのフォルダ構造とサンプル・ファイルを作成します。 ただし、空のフォルダは作成できないそうです。
デフォルトでは「archetype-resources」フォルダ直下から見て
生成されています。
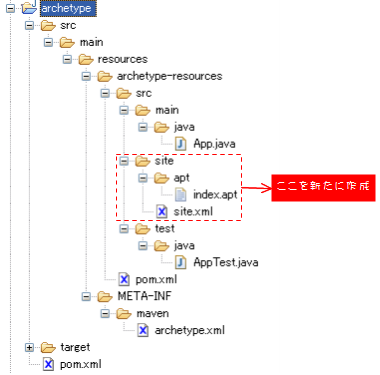
例えば、このプロジェクトの Web サイトのテンプレートも同時に生成したい場合、
- 「src/site」フォルダ下に site.xml を
- 「src/site/apt」フォルダ下に index.apt を
作成します*1。

ファイルの内容はとりあえず
mvn archetype:create -DgroupId=org.sample -DartifactId=sample
-DarchetypeArtifactid=maven-archetype-site-simple
(1行で実行)で「src/site」下に生成される同名のファイルと同じとしましょう。
site.xml:
<?xml version="1.0"?> <project> <body> <links> <item name="Maven" href="http://maven.apache.org/"/> </links> <menu name="Documentation"> <!--<item name="Xdoc Example" href="xdoc.html"/>--> </menu> </body> </project>
index.apt:
----- Title Here ----- Author Here ----- Date Here ----- Maven Site for your project Congratulations! If you are looking at this page then you have successfully generated a template site employing the site archetype and you have run: +-----+ mvn site +-----+
archetype.xml ファイルを修正する
最後に、上記で作成したフォルダの役割を指定する「archetype.xml」ファイルを修正します。 フォルダの役割とは、Java ソース・コードを置く「ソースフォルダ」なのか、プロパティ・ファイルなどのリソースを置く「リソース・フォルダ」なのかということです。
archetype.xml ファイルはベース・フォルダから見て「src/main/resources/META-INF/maven」下に作成されています*2。 上記のように Web サイトのリソースを追加した場合、archetype.xml は以下のように修正します:
<?xml version="1.0"?> <archetype> <id>archetype</id> <sources> <source>src/main/java/App.java</source> </sources> <testSources> <source>src/test/java/AppTest.java</source> </testSources> <!-- ここを追加 --> <siteResources> <resource>src/site/site.xml<resource> <resource>src/site/apt/index.apt<resource> </siteResources> </archetype>
このサンプルを踏まえて、archetype.xml のフォーマットを見ていきましょう:
です。 <archetype> 要素下の <id> 以外の要素は
- <sources> → ソースコードを置くソース・フォルダ
- <resources> → リソースを置くリソース・フォルダ
- <testSources> → テスト・コードを置くソース・フォルダ
- <testResources> → テストに使用するリソースを置くリソース・フォルダ
- <siteResources> → Web サイトに使用するリソースを置くリソース・フォルダ
という風にソース、リソースを分類します。 そして、これらの要素下の要素は
- Java ソース・コードを置く場合(<sources>, <testSources>) → <source> 要素*3
- リソース・コードを置く場合(<resources>, <testResources>, <siteResources>) → <resource> 要素
を書き、その子テキストをサンプル・ファイルへの(「archetype-resources」フォルダからの)パスにします。
以上で、プロジェクト・テンプレートのフォルダ構造は作成できます。 ファイルの内容の書き方は次回に。

- 作者: Robert Simmons Jr.,福龍興業,佐藤直生,木下哲也,石井史子
- 出版社/メーカー: オライリージャパン
- 発売日: 2004/10
- メディア: 単行本
- 購入: 10人 クリック: 157回
- この商品を含むブログ (83件) を見る
*1:Maven2 プロジェクトでは、プロジェクトの Web サイトに関するリソースは「src/site」下に置くことになっています。
*2:新たに作成する場合は「src/main/resources/META-INF」でも構いません。
*3:この場合、プロパティの packageName (指定しなければ groupId)からそのパッケージ構造に対応するフォルダ構造が自動的に作成されるようです。 もう少し具体的に書くと、デフォルトの archetype のフォルダ構造では App.java ファイルが「src/main/java」フォルダ下に作成されてますが、この archetype を用いてプロジェクト・テンプレートを作成すると、「src/main/java/org/sample」フォルダ下(groupId=org.sample の場合)に App.java が作成されます。